* Flex
Layout의 흑역사
1) Table(Grid) - 구조화된 정보를 제공.
But, 진짜 표인지 아니면 Layout으로 쓴 것인지 구분이 안감.
2) Position - 지금도 사용하고 있긴함
3) Float - 이미지 옆에 글씨가 흘러들어가게(이해, 제작 어려움)
-> Flex 등장.
어렵긴 하지만 활용할 수 있으면 최고
conatiner와 item 으로 구성해야 함!
<container> <item> </item> </container>
container에 줘야하는 속성과 item에 줘야하는 속성 구분!
* Flex의 기본
부모와 자식으로 구성해야 한다!
Flex를 사용하려면 반드시 부모의 display를 flex를 줘야함!
1 2 | flex-direction : row-reverse; /* 행 반대 정렬 */ flex-direction : column-reverse; /* 열 반대 정렬 */ | cs |
* Flex - grow & shrink
Item에 주는 속성들!
1 2 3 4 | /* 두 번째 아이템 선택 */ .item:nth-child(2){ flex-basis: 200px; } | cs |
conatiner 여백 없애기
flex-grow:1; /* 공평하게 n등분해서 가지게 함 */
그 중 한 item만 nth-child(m)으로 선택해서 flex-grow 값을 다르게 주면 하나만 크게 할 수 있음.
화면이 작아져서 여백이 없어지는 순간 item들이 작아지게 됨.
But, shrink를 사용하면 달라짐
1 2 3 4 | .item:nth-child(2){ flex-shrink: 0; /* 특정 item에 대해 안줄어 들게 */ flex-shrink: 1; /* 같이 줄어들게(고통분담) */ } | cs |
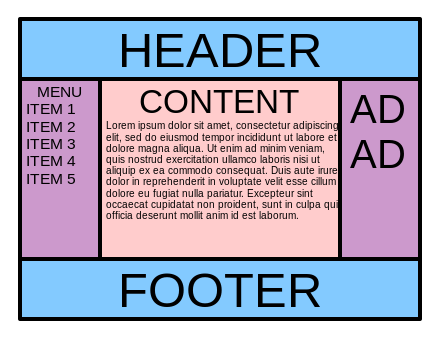
* Flex - holy grail layout

이 구조를 짜서 화면이 작아지면 Main이 작아지게 하면 됨
Tag) header, nav, main, aside(덜 중요한 것들), footer
이 전체 틀을 container(display:flex;)로 감싸기!
물론 column direction으로 감싸기
그리고 nav, main, aside를 display-direction을 row로 주기!
nav와 aside를 안줄어들게 처리하기 위해
flex-basis:150px;
flex-shrink:0;
* Flex - 기타 속성들
(https://opentutorials.org/course/2418/13526)
1) Container 속성들
flex-direction : 정렬 방향
flex-wrap: container보다 item 크기가 크면 줄바꿈
align-items : item 수직 정렬 (strech 쫙 펴게)
justify-content : item 수평 정렬
align-content : item 수직 정렬, 단! 행 단위로 정리한다
2) Item 속성들
align-self : 아이템 하나만 특별한 속성
flex-grow : conatiner의 공간 얼만큼 차지할 지
flex-shrink : 화면 줄어들었을 때
order : 순서 바꾸고 싶을 때(item들마다 값을 다르게 줌)
* Media Query
여러 가지 정보를 매개해주는 것들, 상태에 따라 다른 디자인!
즉, 작은 화면~ 큰 화면 등 다양한 형태의 장치에 따라 웹을 다르게 표현할 수 있도록.
=> 반응형 디자인!
1 2 3 4 5 6 7 8 9 | /* 500px 이하일 때 옵션 주기 */ @media (max-width:500px){ 원하는 옵션! } /* 500px 이상일 때 옵션 주기 */ @media (min-width:500px){ 원하는 옵션! } | cs |
HTML에서 Meta tag를 통해서 모바일에서의 view scale 처리해주기!
1 | <meta name="viewport" content="width=device-width, initial-scale=1.0"> | cs |
* Float
이미지를 삽입할 때, 이미지가 자연스럽게 삽입하기 위해.
뿐만 아니라 Layout 잡기도 함
1 | float:left/right; | cs |
img 에다가
float:left/right;를 주게 되면 글과 함께 img를 자연스럽게 삽입할 수 있음
1 | clear:left/right/both; | cs |
어떤 요소에 float로 띄워진 이미지 밑에서부터 새롭게 layout을 써내려가고 싶다면 clear:left/right/both 중 하나를 써서 방향에 맞게 무시하고 새롭게 써내려 가기!
요소 간 둘다 float:left 이면 차례로 row 행 정렬이 된다
* Multi - Column (다단만들기)
큰 스크린 화면에서 Column을 나눠서 조각조각 볼 수 있도록
마치 신문에서 단이 나눠져 있는 것 처럼 구현
1 2 3 4 5 6 7 8 9 10 11 12 13 | .column{ column-count:2; /* 2개로 열을 나누겠다 */ column-width:200px; /* 200px에 맞춰서 몇개로 나누겠다(화면 크기에 맞게 단의 수 조정)*/ /* 두개를 같이 쓰면 column count 에 맞춰 최대 개수!*/ text-align : justify; /* 글자 정렬 */ column-gap: 30px; /* 단 간격 */ column-rule-style: solid; /* 줄 모양 */ column-rule-width: 3px; /* 줄 크기 */ } .title{ column-span:all; /* 단을 무시하고 펼치기(제목같은것)*/ } | cs |
'Archived(Programming) > Css' 카테고리의 다른 글
| Chap 7. 유지보수 (0) | 2019.01.24 |
|---|---|
| Chap 6. 그래픽(Graphic) (0) | 2019.01.24 |
| Chap 4. Layout(레이아웃) 기본 (0) | 2019.01.22 |
| Chap 3. Font(서체) (0) | 2019.01.22 |
| Chap 2. Inherit(상속) (0) | 2019.01.22 |