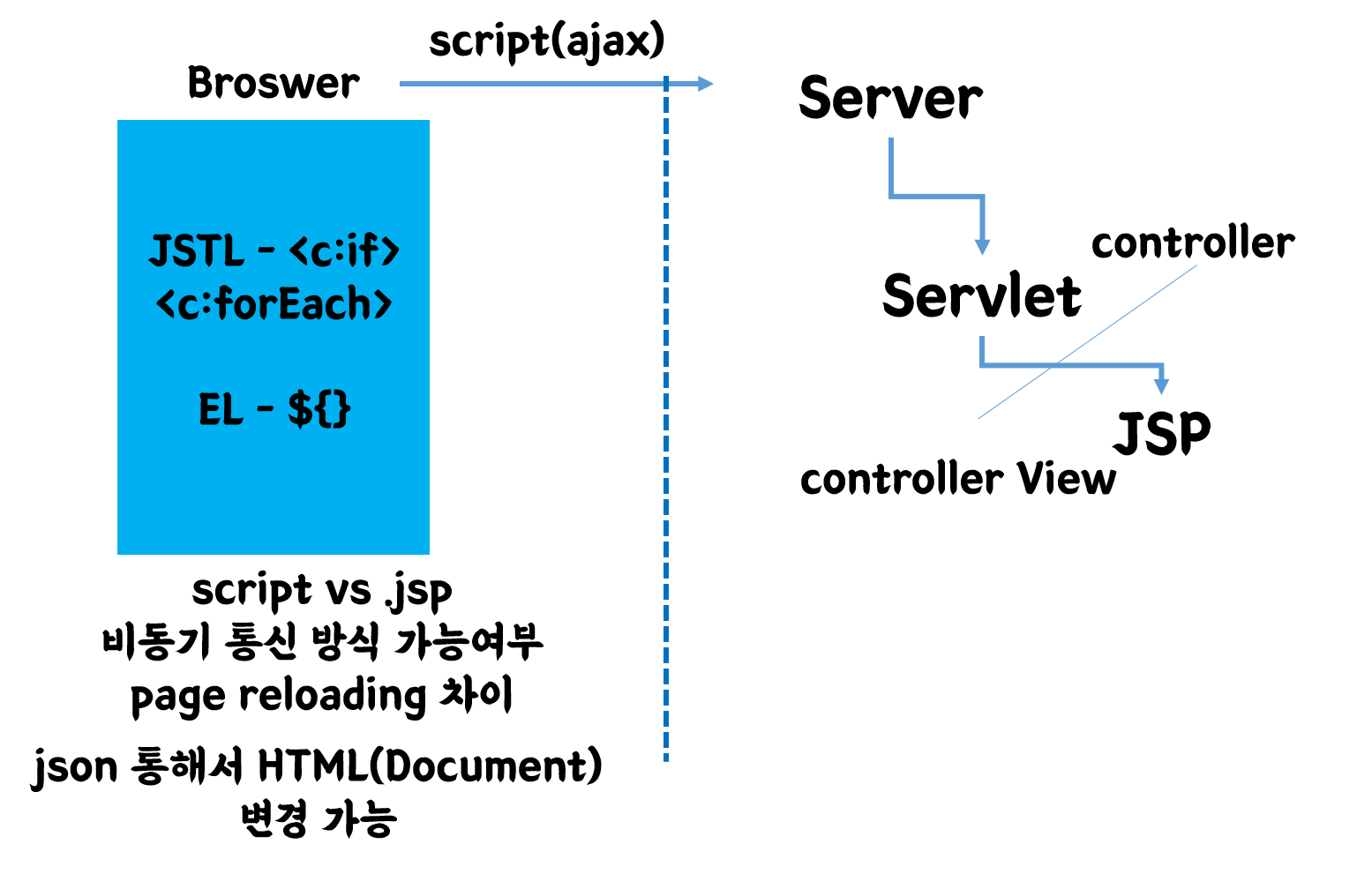
# 구조복습

# AJAX 통한 비동기 통신하기
console.log() 함수 통한 디버깅 방식
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
console.log("script ready");
}) ;
</script>
</body>
</html>button 의 event 설계는 대부분 script에서 받아서 서버에서 작업하겠다는 의미
# ajax 활용하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
AJAX :: <br />
<button id="btn">AJAX BTN</button>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// debug 출력(브라우저 상 F12 사용)
console.log("script ready");
$('#btn').click(function(){
// 경고창 띄우기
alert('event handler~');
// $.ajax() jquery의 ajax 사용
$.ajax({
// 함수 안의 매개변수로 옵션 주기
// (중간에 '/' 넣고 안넣고의 차이는 context 상대경로, 절대경로)
url : "sinc.ajax", // sinc.ajax와 통신하겠다
type : "post" , // post 방식
// data : {}, // 데이터 전해주기
dataType : "json" , // json 타입
success : function(obj){
alert(obj);
}
});
});
}) ;
</script>
</body>
</html>CF. 웹 개발의 대표적인 Error
404 Error : 맵핑, 경로, 페이지 존재 무(GET, POST)
500 Error : NULL pointer 등등 다양한 에러(개발자의 에러가 대부분)
# AJax 통한 통신
// AjaxCtrl.servlet
package com.sinc.intern.ajax.ctrl;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONObject;
import com.sinc.intern.insa.model.vo.UserVO;
@WebServlet("/sinc.ajax")
public class AjaxCtrl extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("AjaxCtrl ~~ ");
// JSON 객체 만들기
UserVO user = new UserVO("jslim", "jslim", "임정섭" , 1000, "EMART");
JSONObject jobj = new JSONObject(user);
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter() ;
out.print(jobj.toString());
out.close();
}
}
Servlet을 통해 sinc.ajax를 통해 POST 통신을 하게 되면 객체를 PrintWriter를 통해 내려줄 수 있다.
꼭, input 값들을 Form 양식 뿐만 아니라 이러한 비동기 방식을 통해서도 서버와의 통신이 가능하다.
CF. name은 서버에서 넘길 때 사용하는 식별자, id는 script에서 구분하는 식별자
마찬가지로 서버와의 통신을 통해 input 값들을 세팅하는 것 또한 가능하다!
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
AJAX :: <br />
<input type="text" name="id" id="id" >
<button id="btn">AJAX BTN</button>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// debug 출력(브라우저 상 F12 사용)
console.log("script ready");
$('#btn').click(function(){
// 경고창 띄우기
alert('event handler~');
// $.ajax() jquery의 ajax 사용
$.ajax({
// 함수 안의 매개변수로 옵션 주기
// (중간에 '/' 넣고 안넣고의 차이는 context 상대경로, 절대경로)
url : "sinc.ajax", // sinc.ajax와 통신하겠다
type : "post" , // post 방식
// data : {}, // 데이터 전해주기
dataType : "json" , // json 타입
success : function(obj){
alert(obj);
// val(value) value에 값 부여, prop(property, value) 속성에 값 부여
// $("#id").prop("value" , obj.id) ;
$("#id").val(obj.id);
}
});
});
}) ;
</script>
</body>
</html># 다른 버튼을 통해 HTML로 부터 AJAX로 Servlet 데이터 넘기기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
AJAX :: <br />
<input type="text" name="id" id="id" >
<button id="btn">AJAX BTN</button>
<button id="sendbtn">AJAX SEND BTN</button>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// debug 출력(브라우저 상 F12 사용)
console.log("script ready");
$('#btn').click(function(){
// 경고창 띄우기
alert('event handler~');
// $.ajax() jquery의 ajax 사용
$.ajax({
// 함수 안의 매개변수로 옵션 주기
// (중간에 '/' 넣고 안넣고의 차이는 context 상대경로, 절대경로)
url : "sinc.ajax", // sinc.ajax와 통신하겠다
type : "post" , // post 방식
// data : {}, // 데이터 전해주기
dataType : "json" , // json 타입
success : function(obj){
alert(obj);
// val(value) value에 값 부여, prop(property, value) 속성에 값 부여
// $("#id").prop("value" , obj.id) ;
$("#id").val(obj.id);
}
});
});
////
$("#sendbtn").click(function() {
$.ajax({
// 함수 안의 매개변수로 옵션 주기
// (중간에 '/' 넣고 안넣고의 차이는 context 상대경로, 절대경로)
url : "param_sinc.ajax", // param_sinc.ajax와 통신하겠다
type : "post" , // post 방식
// val 함수는 파라미터 없을 때 get
data : { id : $("#id").val() }, // html로부터 데이터 전해주기
dataType : "json" , // json 타입
success : function(ary){
alert(ary);
}
});
});
}) ;
</script>
</body>
</html># AJAX 통해서 Table 구성하기
// ParamServlet
package com.sinc.intern.ajax.ctrl;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONArray;
import com.sinc.intern.insa.model.vo.UserVO;
@WebServlet("/param_sinc.ajax")
public class ParamServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("ParamServlet ~~") ;
// AJAX 통신으로 가져오기
String id = request.getParameter("id");
System.out.println("param id : " + id);
// List에 담기
UserVO user = new UserVO("jslim", "jslim", "임정섭" , 1000, "EMART");
List<Object> list = new ArrayList<>();
list.add(user); list.add(user); list.add(user);
JSONArray ary = new JSONArray(list);
// 출력
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter() ;
out.print(ary.toString());
out.close();
}
}
<!-- ajax.jsp -->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
AJAX :: <br/>
<input type="text" name="id" id="id" >
<button id="btn">AJAX BTN</button>
<button id="sendbtn">AJAX SEND BTN</button>
<p/>
TABLE :: <br/>
<table>
<tr>
<th>ID</th> <th>PWD</th>
<tr/>
<tbody id="tbody"></tbody>
</table>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// debug 출력(브라우저 상 F12 사용)
console.log("script ready");
$('#btn').click(function(){
// 경고창 띄우기
alert('event handler~');
// $.ajax() jquery의 ajax 사용
$.ajax({
// 함수 안의 매개변수로 옵션 주기
// (중간에 '/' 넣고 안넣고의 차이는 context 상대경로, 절대경로)
url : "sinc.ajax", // sinc.ajax와 통신하겠다
type : "post" , // post 방식
// data : {}, // 데이터 전해주기
dataType : "json" , // json 타입
success : function(obj){
alert(obj);
// val(value) value에 값 부여, prop(property, value) 속성에 값 부여
// $("#id").prop("value" , obj.id) ;
$("#id").val(obj.id);
}
});
});
////
$('#sendbtn').click(function() {
$.ajax({
// 함수 안의 매개변수로 옵션 주기
// (중간에 '/' 넣고 안넣고의 차이는 context 상대경로, 절대경로)
url : "param_sinc.ajax", // param_sinc.ajax와 통신하겠다
type : "post" , // post 방식
// val 함수는 파라미터 없을 때 get
data : { id : $("#id").val() }, // html로부터 데이터 전해주기
dataType : "json" , // json 타입
success : function(ary){
// for문이 아닌 반복문 돌리기
var txt = "";
$.each(ary, function(idx, e){
txt += "<tr>" ;
txt += "<td>" + e.id + "</td><td>" + e.pwd + "</td>" ;
txt += "</tr>" ;
});
$("#tbody").html(txt) ; // text 값 넣기
}
});
});
}) ;
</script>
</body>
</html># Json Controller 통한 통신
// JsonCtrl
// BeanFactory에 map을 추가해야함
package com.sinc.intern.insa.ctrl;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONArray;
import org.json.JSONObject;
import com.sinc.intern.insa.model.vo.UserVO;
import com.sinc.intern.util.Controller;
import com.sinc.intern.view.util.ModelAndView;
public class JsonCtrl implements Controller {
@Override
public ModelAndView execute(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("JsonCtrl execute");
UserVO user = new UserVO("jslim", "jslim", "임정섭" , 1000, "EMART");
JSONObject jobj = new JSONObject(user);
List<Object> list = new ArrayList<>();
list.add(user); list.add(user); list.add(user);
JSONArray ary = new JSONArray(list);
// 객체에 json 데이터 심기
request.setAttribute("user", jobj);
request.setAttribute("lists", ary);
return new ModelAndView(true, "insa/json.jsp");
}
}
Session이나 Request는 EL로 찍으면 되지만 JSON으로 받은 데이터는 어떻게 처리할까?
바로 EL ${} 표현식으로 처리하는 것이 아닌 Script에서 처리한다(EL의 표현식을 script에서 쓴다)
<!-- insa/json.jsp -->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
VO :: <br/>
<div id="vo"> </div>
<p/>
LIST :: <br/>
<div id="ary"> </div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var user = ${user};
console.log(user);
var list = ${lists};
console.log(list);
$("#vo").html(user.id);
var txt= "";
$.each(list, function(idx, e){
txt += e.id +"<br/>" ;
})
$("#ary").html(txt);
});
</script>
</body>
</html># Function을 구성해서 사용하기
<!-- insa/json.jsp -->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
VO :: <br/>
<div id="vo"> </div>
LIST :: <br/>
<div id="ary"> </div>
<p/>
<a href="javascript:test('jslim', 10)">링크</a>
<a href="javascript:test('${user.id}', 10)">링크</a>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
// script 함수
function test(id, age) {
alert(id + ", " + age);
$.ajax({
url : "",
type : "" ,
data : { id : id, age : age }, // html로부터 데이터 전해주기
dataType : "json" , // json 타입
success : function(ary){
}
});
}
$(document).ready(function(){
var user = ${user};
console.log(user);
var list = ${lists};
console.log(list);
$("#vo").html(user.id);
var txt= "";
$.each(list, function(idx, e){
txt += e.id +"<br/>" ;
})
$("#ary").html(txt);
});
</script>
</body>
</html>'Archived(Programming) > Spring #1(기초)' 카테고리의 다른 글
| Web_0204 (0) | 2020.02.04 |
|---|---|
| Web_Spring (0) | 2020.02.03 |
| Web_JSON (0) | 2020.02.02 |
| Web_MVC (0) | 2020.01.31 |
| Web_웹의 기본 (0) | 2020.01.30 |


